How To Use ZipWP Customizer?
In this article, we’ll learn about ZipWP Customizer. It’s one of the most essential tools that help you customize the website that you create with ZipWP.
We’ll understand how it helps and how to use it to customize your website.
What Is ZipWP Customizer & How Does It Help?
When you create a complete website with ZipWP, you get a nice-looking website with color themes and a selection of font families.
You can preview the website once it’s created.
However, if you feel like making changes to your website, such as altering the color palette, changing the font family, adding a logo, deciding whether to display the title of the website around the logo, etc., you can do so using the ZipWP customizer right after your website is created.

How To Access & Use ZipWP Customizer?
There are two ways you can customize your website using ZipWP Customizer.
The first is when your complete website is created; then, you will see the ZipWP customizer on your screen, where you can make changes as per your needs.
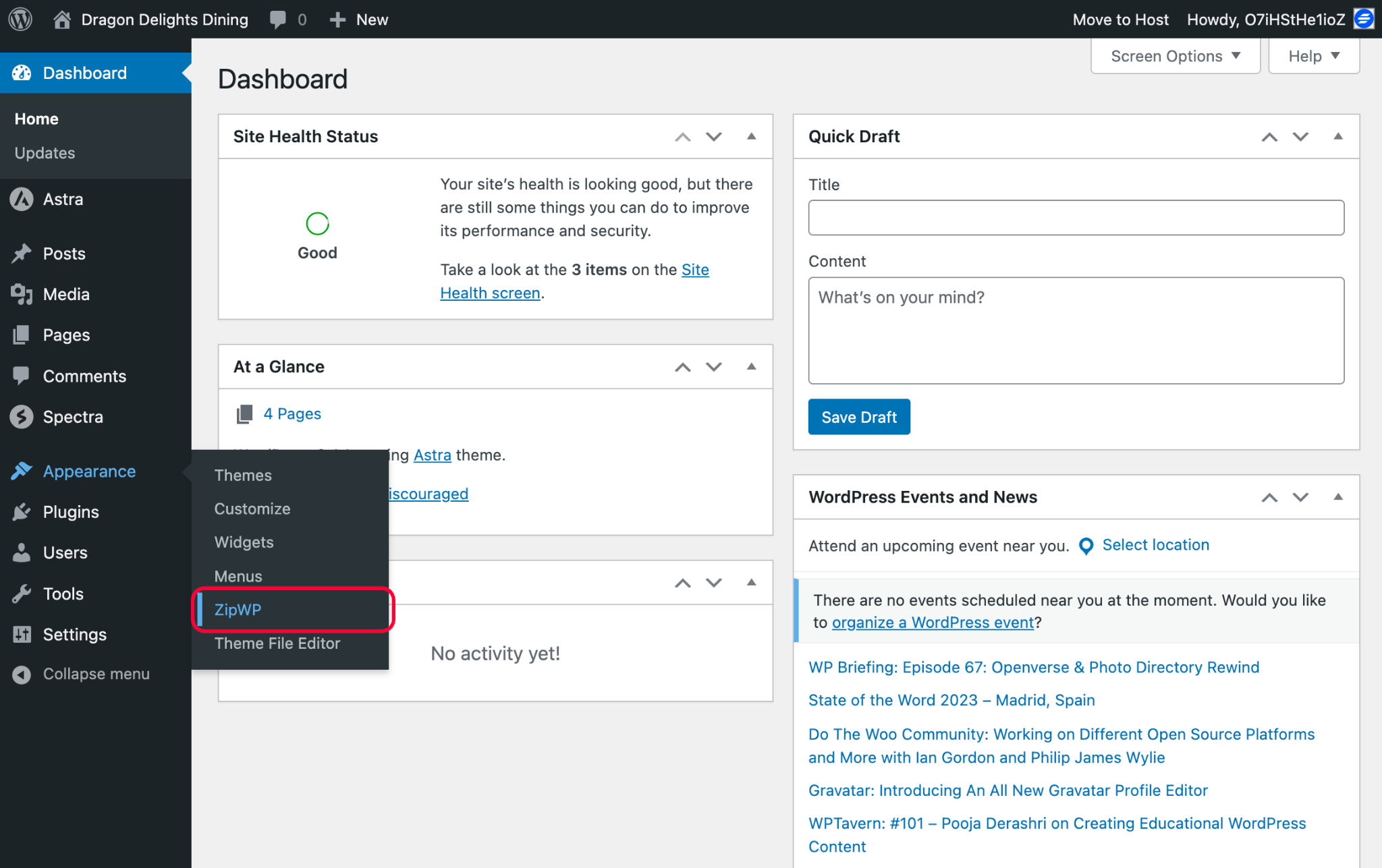
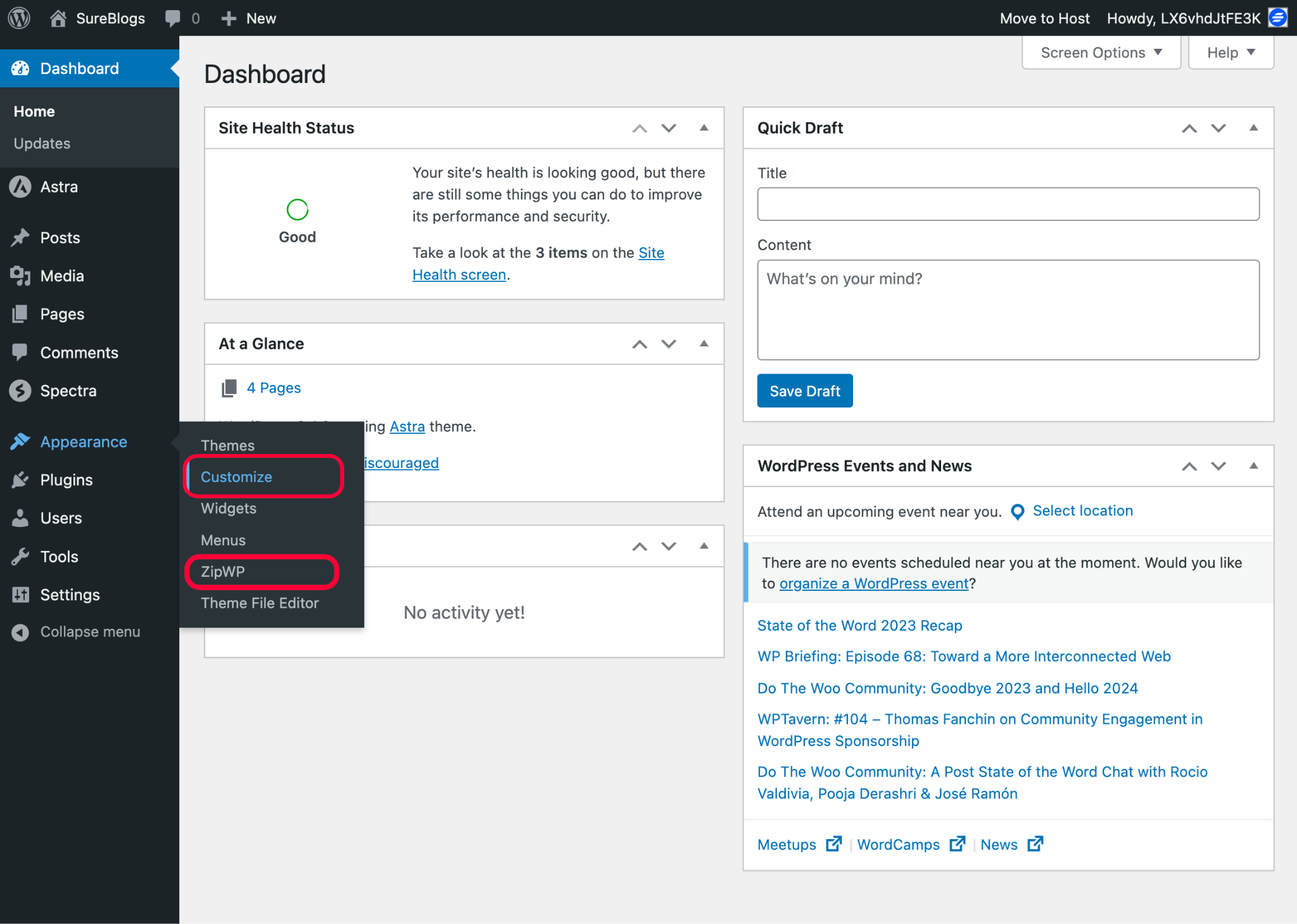
The second way is after the site is created; you can simply go to your WordPress admin area > Appearance > ZipWP, and you will be able to access the ZipWP customizer.

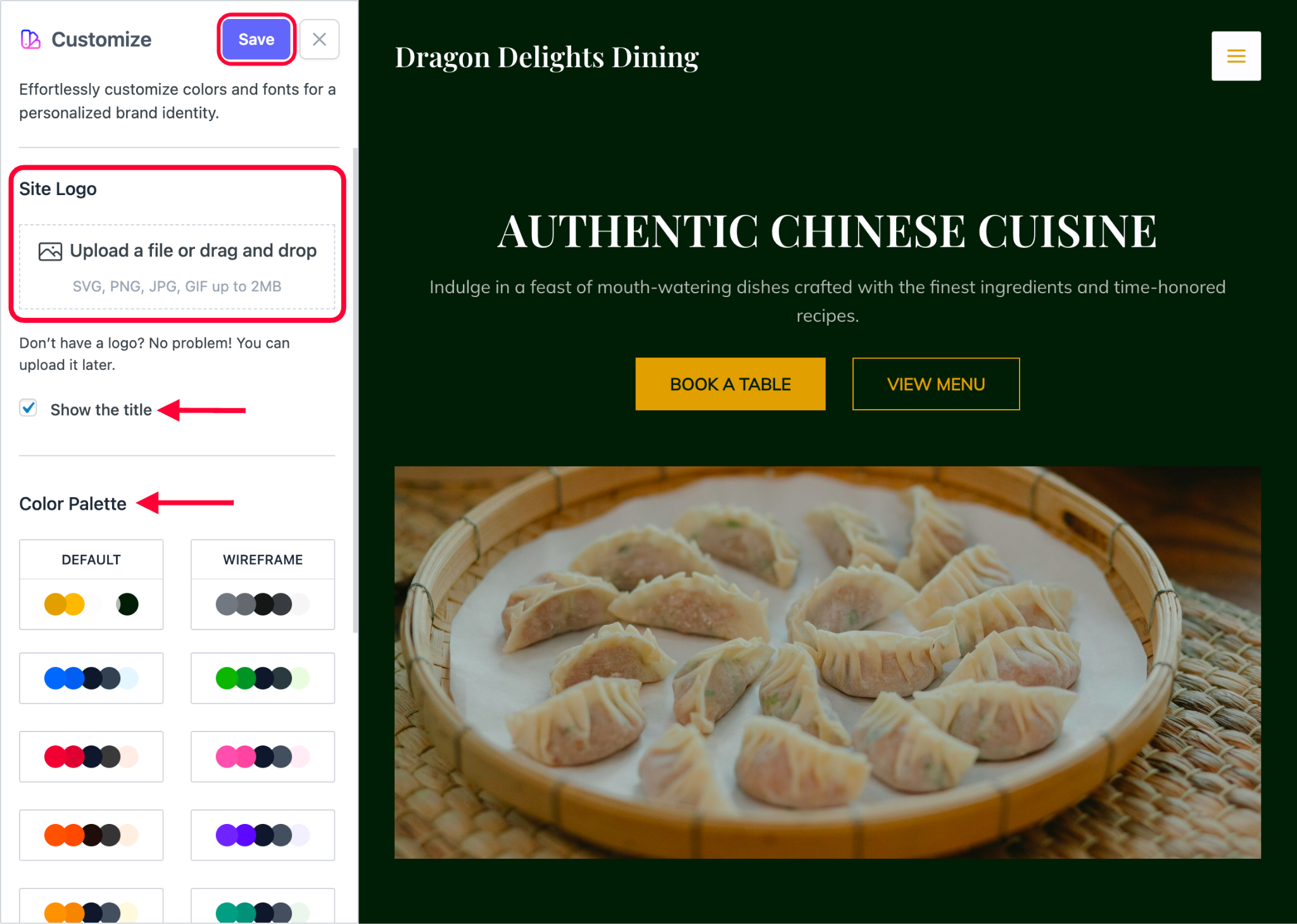
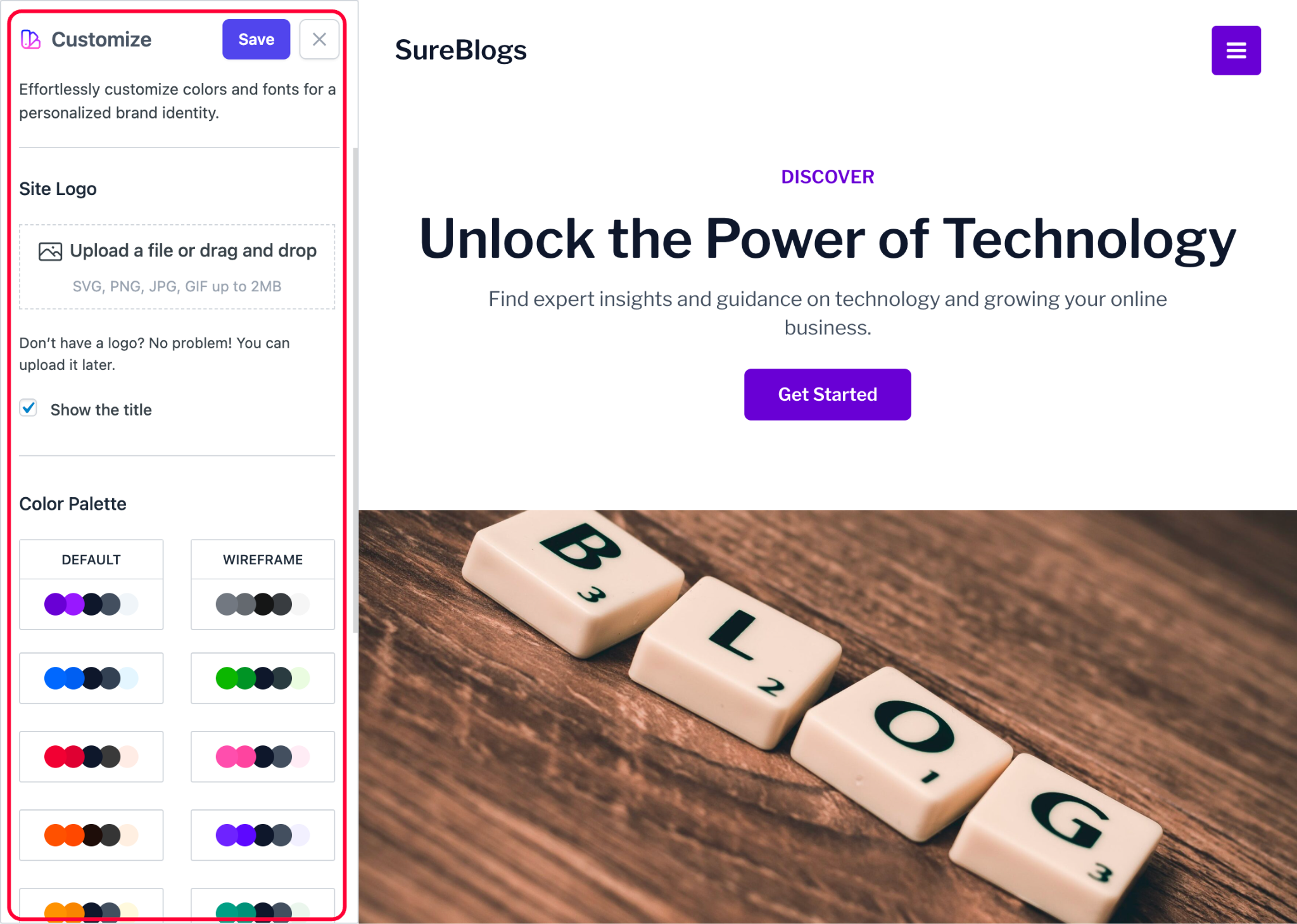
Once you’re in the customizer, you can make the customizations as per your requirements. Once you’re satisfied with the changes, click on the Save button, and your changes will be applied to your website.

Note: ZipWP customizer is only available in your appearance setting until your website is on the ZipWP platform. Once you migrate the website to your hosting, ZipWP customizer will no longer be accessible. But worry not, you can simply use a theme customizer to customize your website.
Difference Between ZipWP Customizer & Theme Customizer
You will find two customizers in the appearance setting of your website.
- Theme customizer
- ZipWP customizer

Let’s understand the difference between both.
ZipWP Customizer
ZipWP customizer is the customizer that you will see after you create a complete AI site.

With ZipWP, you can control four things on your website which are:
- Adding/updating the logo of the website.
- Choosing whether you want to hide or display site title.
- Choosing the preferred color palette.
- Choosing the font pairing.
Theme Customizer
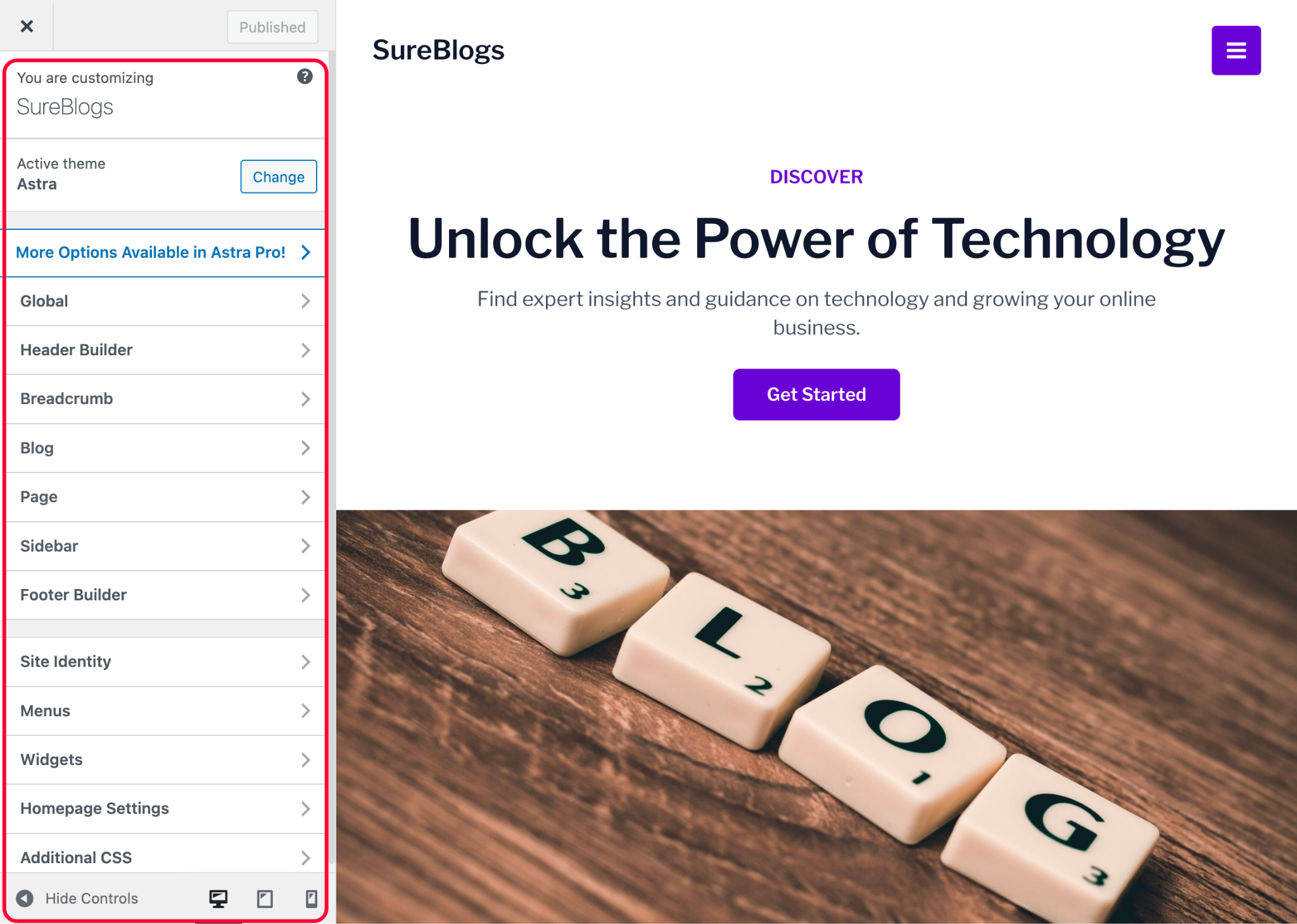
ZipWP uses the Astra theme to create your website as it’s one of the most popular and lightweight WordPress themes, and Astra’s theme customizer has all the settings that ZipWP customizer has, starting from logo to fonts.
In addition to those settings, you can do a lot more with Astra’s customizer including customization of headers and footers, designing pages and layouts, adding custom CSS if required, and more.

And if you’re using Astra Pro, you get way more customization options using which you can create modern-looking websites.
That’s all about the ZipWP customizer.
We trust you have found this article to be informative and useful. If you have any further questions or require additional assistance, feel free to reach out to us!
Frequently Asked Questions:
I cannot find the ZipWP customizer. What should I do?
If you can’t find the ZipWP customizer in the appearance settings, you have likely migrated the website created using ZipWP to your hosting platform. In this case, you can simply make all the customizations you need using the theme customizer.
We don't respond to the article feedback, we use it to improve our support content.