Customizing Your Pages With Spectra Page Builder
When you create a complete website with ZipWP, you get a nice-looking multiple-page website. These pages are designed using Spectra, which is a lightweight page builder that works within WordPress’s block editor.
In this article, we’ll understand more about Spectra and how you can customize your website using the Spectra page builder.
What Is Spectra?
Spectra is a page builder for WordPress that provides a wide range of unique and creative blocks on top of the default WordPress page editor, enabling you to build and design pages or posts without writing a single line of code.
A Better Way to Build WordPress Websites with Gutenberg | Introducing Spectra
It offers an easy-to-use interface, customization options, and a library of pre-built Starter Templates to help you build awesome websites in minutes.
Now, as we discussed, ZipWP uses Spectra’s design blocks to create your website, which is totally customizable after the website is created.
What Can You Customize With Spectra?
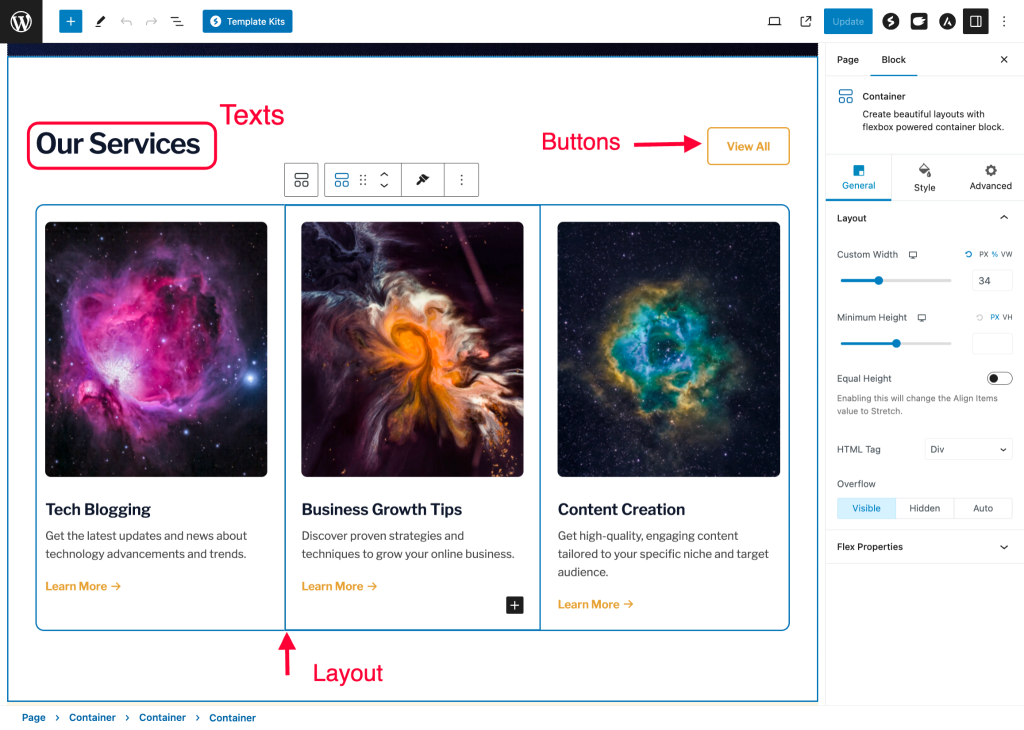
You can use the Spectra page builder to customize all the elements that you see on the pages of your website, including changing colors, managing spacing around elements, background colors, and much more.

Basically, you can edit everything that you see on the pages of your website.
How To Customize Site Using Spectra?
We’ll understand this with an example. Imagine you have created a Chinese restaurant business website, and you have added a cool hero section to the page in English.
However, you want to change it to something more personalized. Now, this page has been created using Spectra blocks.
To make the changes, you can simply edit the page, customize it, and update the page.
Let’s see how:
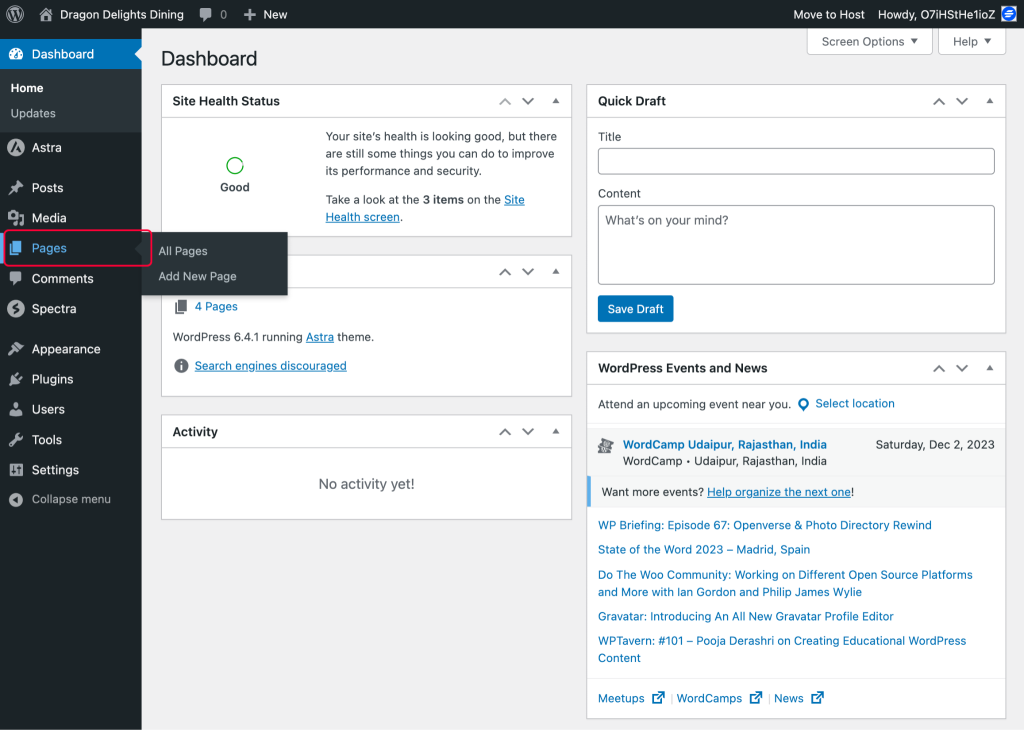
- Go to your WordPress admin area and click on Pages.

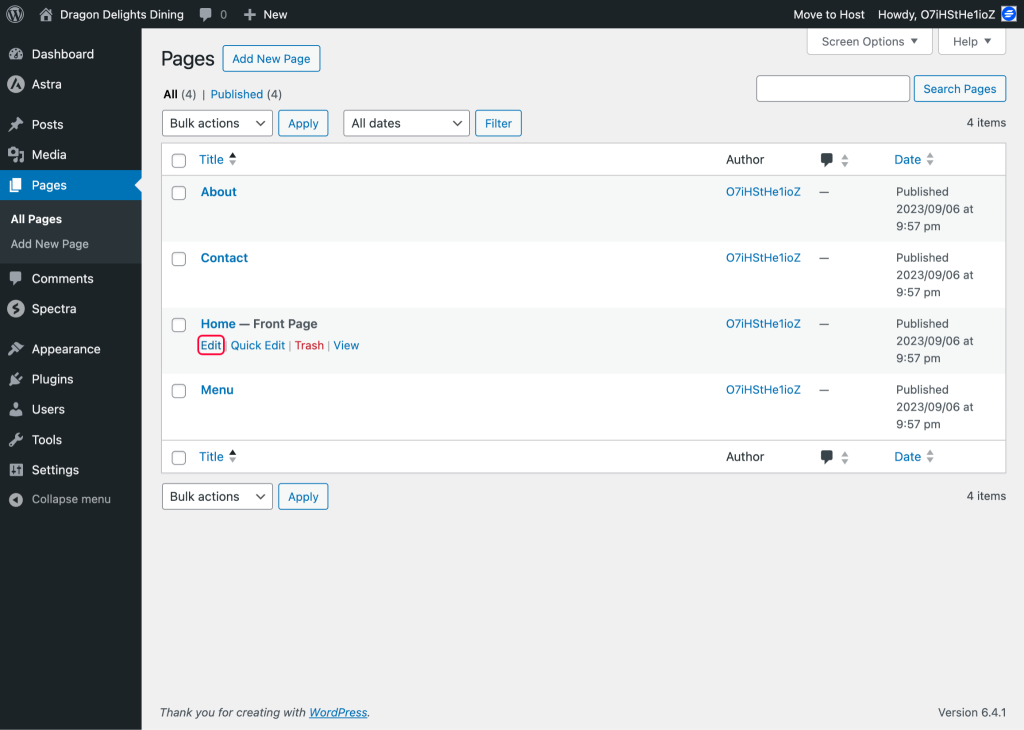
- Edit the page where you want to make the changes.

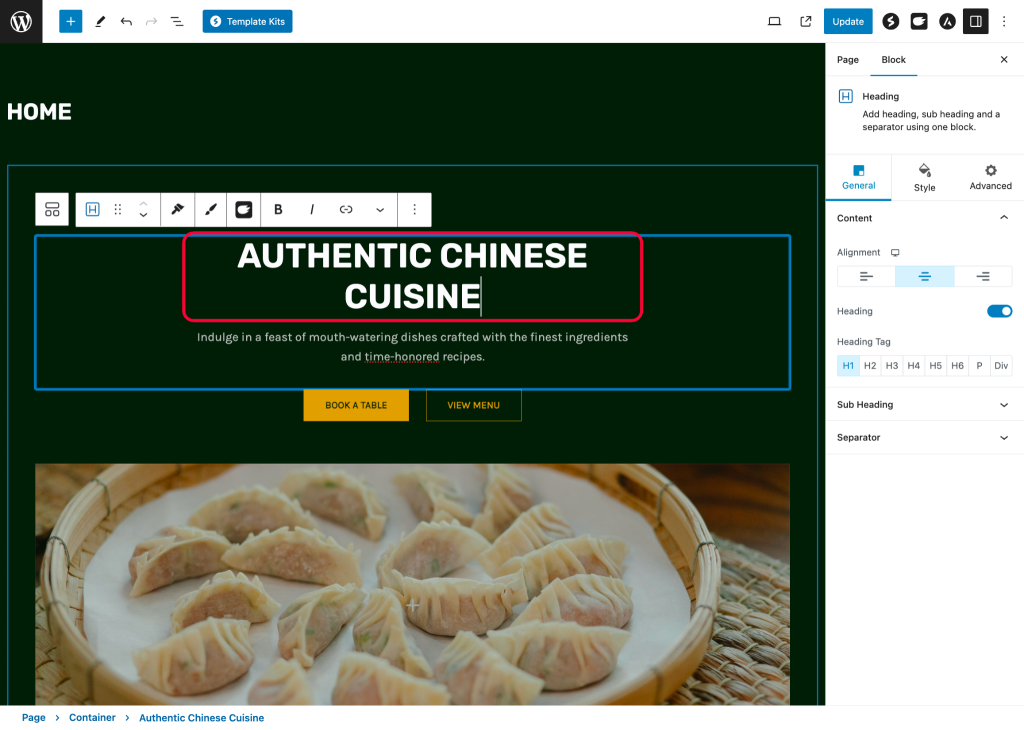
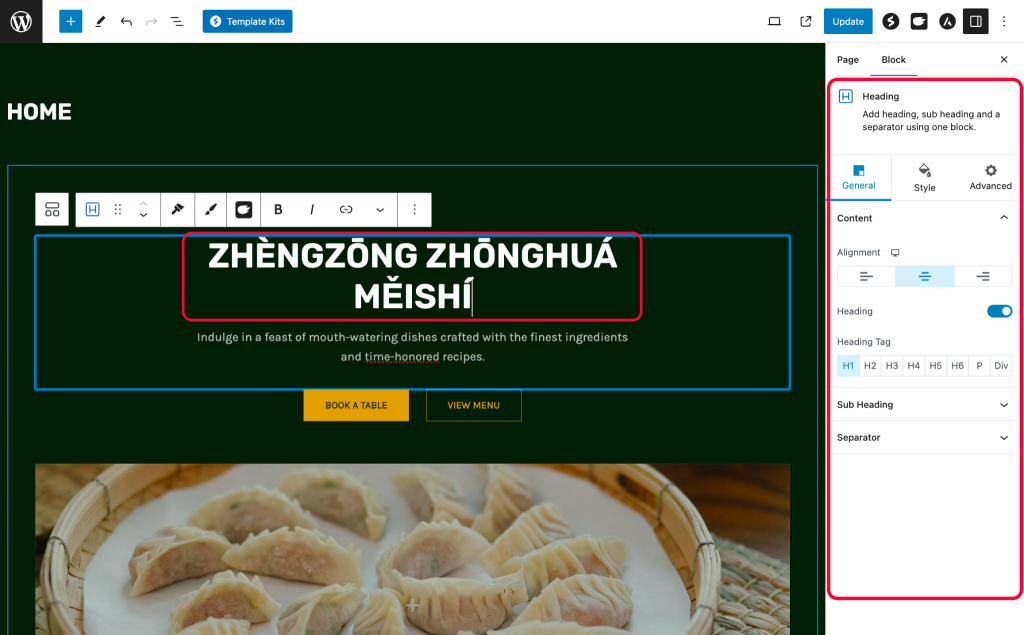
- Look for the section you want to edit and click on it.

Now, you will notice that most of the sections on your site are created using Spectra blocks, and settings to customize the block or the element are available on the right sidebar.
- Click on the element that you want to edit, and make the desired changes. For our demonstration, we’ll just change the heading text.

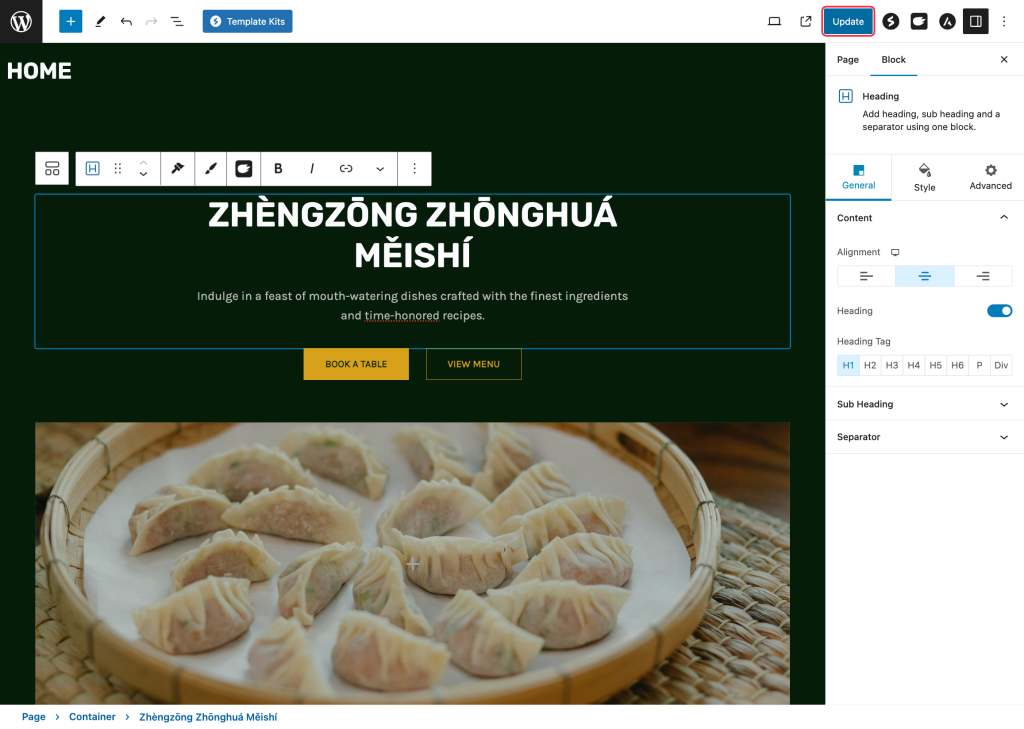
- Once you’re satisfied with the changes, click on the Update button.

After updating, you can review the changes you made on your website. Similarly, you can customize any part of any page on your website that uses Spectra blocks.
That’s all about how you can customize your website using Spectra. If you need more help, please feel free to reach out to us!
We don't respond to the article feedback, we use it to improve our support content.