Customizing Your Website With Astra Theme
When you create a complete website with ZipWP, it utilizes WordPress’s most popular theme – Astra – and a highly efficient Gutenberg-based page builder called Spectra.
Using these tools, you can customize your website to a great extent after your website is created.
In this article, we’ll see how you can use Astra’s customization options to change the appearance of your website from header to footer.
What Is Astra Theme?
Astra is a WordPress theme that assists you in creating modern websites that load quickly, look appealing, and are highly customizable.
It can help you in designing the layout, headers, footers, and post pages of your website. To learn more, you can visit Astra’s website.
Astra 4.0 – Totally Redesigned To Improve Your UX
When To Use Astra Customizer?
You can use Astra’s customizer when you’ve to customize the following parts of your website:
- Color scheme – palette, page background, buttons, etc.
- Header
- Menus
- Breadcrumbs
- Page Layout
- Page/post sidebars
- Blog pages
- Footer
And more. You can learn all about the customizations you can make with Astra theme here.
How to Customize Your Website With Astra Theme?
To customize your ZipWP website with Astra, follow the steps below:
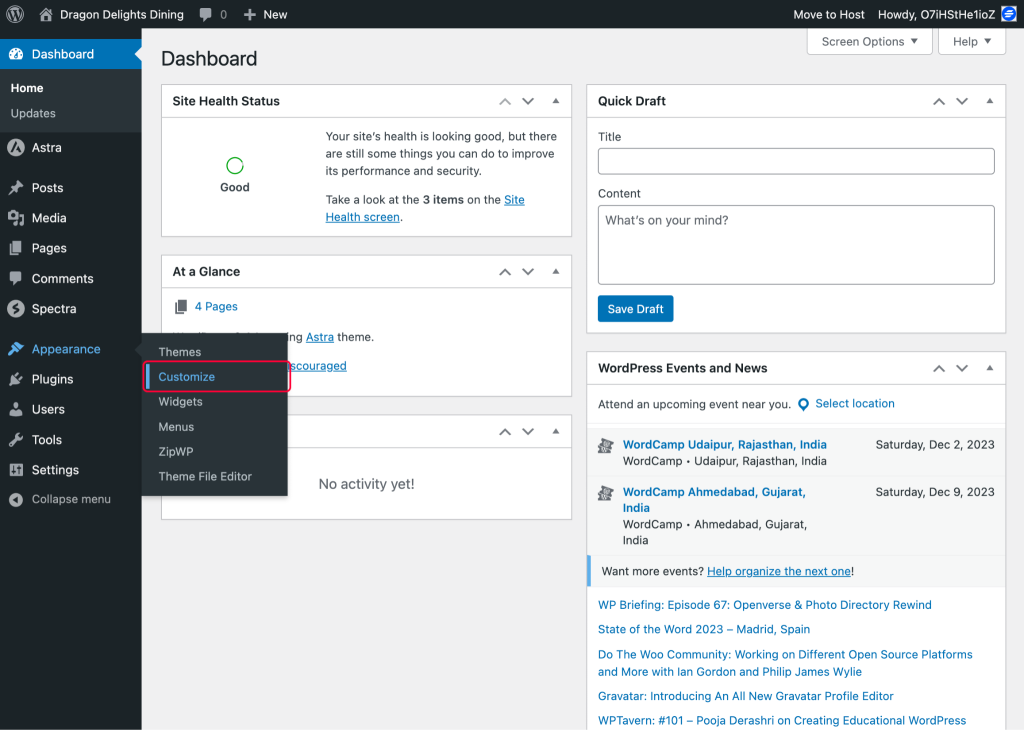
- Go to the WordPress admin area of the site.
- Click on Appearance and then Customize.

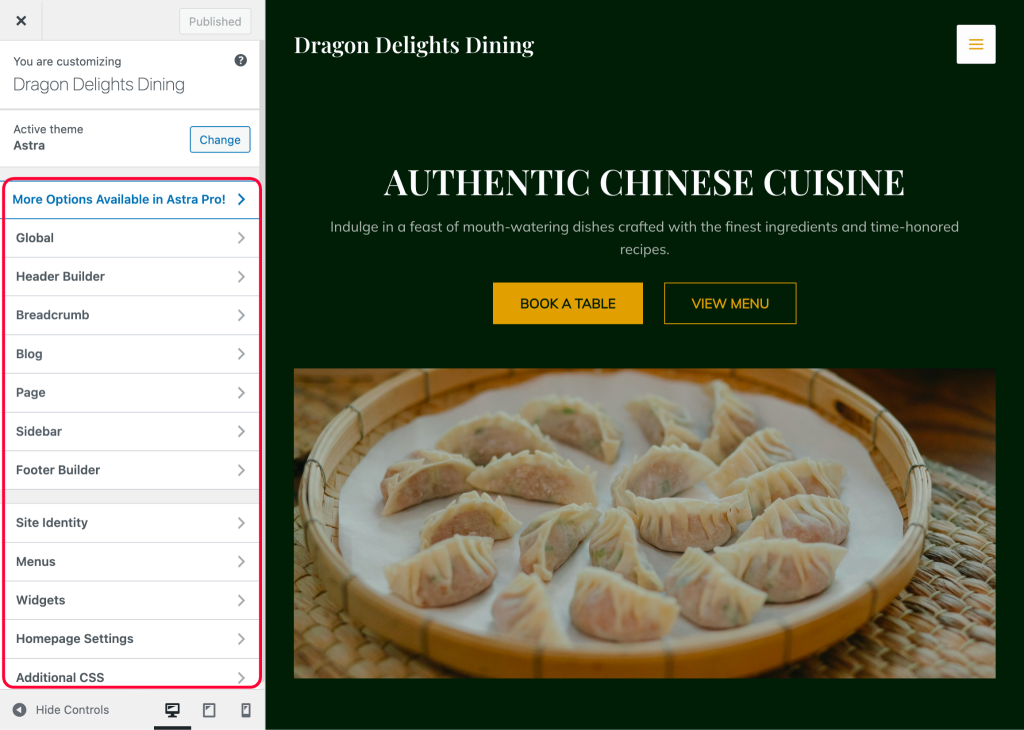
- You will reach Astra’s customizer. Make all the customizations possible with Astra as per your needs.

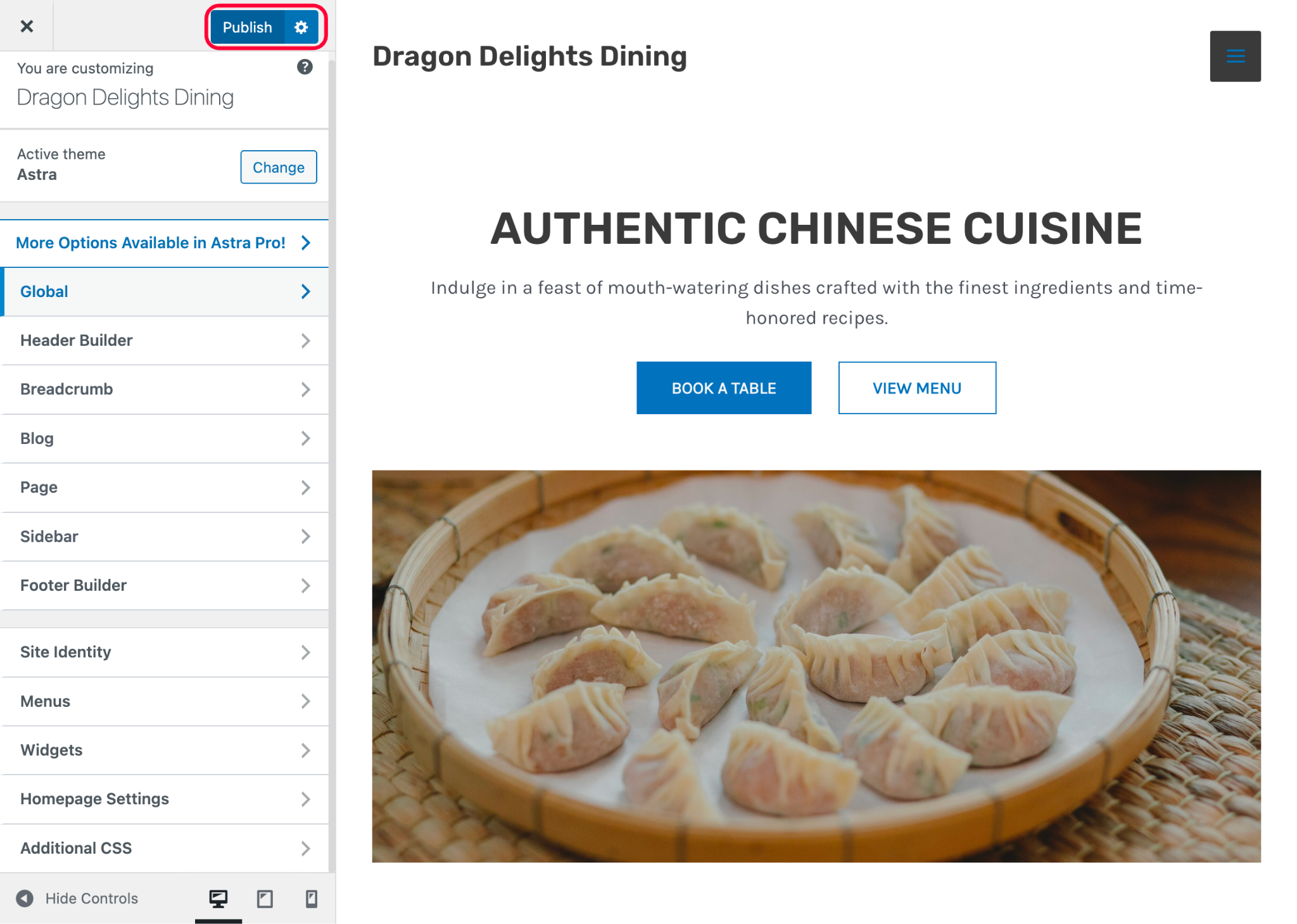
- Once you’re satisfied with the changes, click on Publish to update your modifications.

Now, you can review the changes on your website. If you want to make more adjustments, simply visit Astra’s customizer again and make the desired changes.
We hope this article was informative. If you have any questions, reach out to us!
We don't respond to the article feedback, we use it to improve our support content.